更多操作
删除的内容 添加的内容
增加debug模式 |
修复大小写问题 |
||
| (未显示同一用户的4个中间版本) | |||
| 第1行: | 第1行: | ||
<includeonly> |
<includeonly> |
||
{{#invoke: |
{{#invoke:PChart|radar|size={{{size|320x300}}}|max={{{max|}}}|names={{{names|}}}|float={{{float|}}}|values={{{values|}}}|legend={{{legend|true}}}|debug={{{debug|}}}}} |
||
</includeonly><noinclude> |
</includeonly><noinclude> |
||
= 雷达图 = |
= 雷达图 = |
||
| 第9行: | 第9行: | ||
| size=320x300 |
| size=320x300 |
||
| max=7 |
| max=7 |
||
| names=角色 |
| names=角色1 |
||
| values=参数1,1 |
| values=参数1,1 |
||
参数2,2 |
参数2,2 |
||
| 第19行: | 第19行: | ||
| size=320x300 |
| size=320x300 |
||
| max=7 |
| max=7 |
||
| names=角色 |
| names=角色1 |
||
| legend=true |
|||
| debug=true |
|||
| values=参数1,1 |
| values=参数1,1 |
||
参数2,2 |
参数2,2 |
||
| 第59行: | 第57行: | ||
"label": "浮动位置", |
"label": "浮动位置", |
||
"description": "可以将图表浮动", |
"description": "可以将图表浮动", |
||
"example": "left或right,不填写为不浮动" |
"example": "left或right,不填写为不浮动", |
||
"type": "dropdown", |
|||
"default": ": 不浮动\nleft: 左侧浮动\nright: 右侧浮动" |
|||
}, |
}, |
||
"legend": { |
"legend": { |
||
2022年12月28日 (三) 15:04的最新版本
雷达图
在页面中插入雷达图
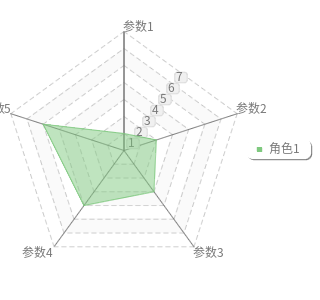
示例
{{雷达图
| size=320x300
| max=7
| names=角色1
| values=参数1,1
参数2,2
参数3,3
参数4,3
参数5,5}}

插入雷达图
| 参数 | 描述 | 类型 | 状态 | |
|---|---|---|---|---|
| 图表大小 | size | 格式:长x宽
| 字符串 | 可选 |
| 最大数值 | max | 不建议大于7
| 数字 | 可选 |
| 数据的名称列表 | names | 可以不填写,多个名称用英文逗号隔开
| 字符串 | 可选 |
| 数值 | values | 格式:标签,数值1,数值2;一行一个
| 内容 | 必需 |
| 浮动位置 | float | 可以将图表浮动
| 单选 | 可选 |
| 显示图例 | legend | 填写true来显示图例 | 字符串 | 可选 |
